WEBPACK

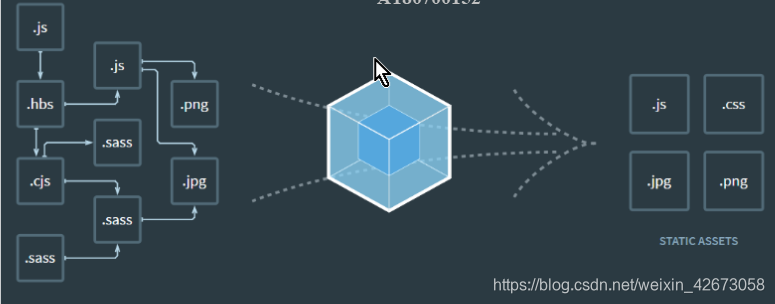
- 模块化开发----将某功能的用到的类型文件,变成一个文件
- js新特新需要webpake转换成低版本可以使用的形式 .js
- css新特性需要转换成浏览器能识别的文件 .css
nodejs ---- javascript的运行环境(服务端)
npm --远程下载安装我们工程所依赖的js包
npm install -g cnpm --registy=https://registy.npm.taobao.org (安装中国镜像下载更快)
打包文件分类(分模块开发)
| 文件名称(模块) | 文件功能 |
|---|---|
| show.html | 直接展示在浏览器的文件,V视图部分 |
| mian.html | 打包主文件,也叫入口文件,用require(“module.js”)引入 |
| module.js | 功能代码区,各种function,必须导出module.exports={json格式} |
| build.js | 最终包裹,打包完成后被引入show.html中 |
视图部分V show.html
<div id="app"> <!--相当于MVVM的view视图--> <!--{ { name}}--> <a v-bind:href="url"> <span v-text="name"></span> </a> <input type="text" v-model="num1"/> + <input type="text" v-model="num2"/>= <!-- <span v-text="Number.parseInt(num1)+Number.parseInt(num2)"></span>--> <span v-text="result"></span> <!--{ { Number.parseInt(num1)+Number.parseInt(num2)}}--> <button v-on:click="change">计算</button> <div v-bind:style="{ fontSize: size + 'px' }">javaEE培训</div></div></body><!--<script src="vue.min.js"></script>--><script src="src/build.js"> //编写MVVM中的model部分及VM(ViewModel)部分</script>main.js 入口方法 VM模块
== vm模块是视图与模型连接的区域 有控制层的方法==
//入口方法 线导入modulvar { add} =require